این آموزش برای چه کسانی است ؟
علتی که این مقاله رو از داکیومنت رسمی گوگل ترجمه کردم بیشتر به این خاطر بود که دیدم نکات این مقاله بسیار با ارزش هستن و محتوای بسیار کم ارزش تر در وب با قیمتهای بالا به فروش میرسن، امیدوارم برای شما هم مفید باشه.
اگر محتوایی در اختیار دارید که ازش کسب درآمد میکنید، درحال مدیریتش هستین یا از طریق گوگل در حال توسعه اونید و یا مالک یک کسب و کار در حال رشد و پر رونق یا مالک چند سایت هستید، حتی اگر متخصص سئو در یک شرکتید، یا شاید برای خودتون مشغول یادگیری SEO هستین و درحال سر در آوردن از نحوه کارکردن سرچ گوگل، این مقاله احتمالا براتون کاربردی باشه. اگر براتون جذابه که یک نگاه کامل براساس بهترین تجربیات متخصصان گوگل داشته باشید، مطلب درستی رو انتخاب کردین. این مقاله هیچ نکته عجیب و غریبی که سایت شمارو یکباره به رتبه اول ارتقاء بده نداره! اما دنبال کردن این نکات به موتور های جستجو کمک میکنه که راحتتر محتوا شمارو پیدا، ایندکس و در نهایت اون رو درک کنن.
بهینه سازی موتور جستجو (سئو) اغلب صحبتش در مورد یکسری اصلاحات روی سایت هست. وقتی با توجه بیشتری بهش پرداخته بشه به نظر میاد که باعث بهبود رتبه سایت میشه، اما وقتی با بهینه سازی های دیگه هم ترکیب بشه، میتونه تاثیر قابل توجهی روی تجربه کاربران سایتتون، در سرچ کردن های عادی و ارگانیک داشته باشه. احتمالا از قبل با خیلی از این مطالب آشنا هستید، چرا که اغلب این مطالب اجزا ضروری برای هر صفحهی وب هستن، اما ممکنه از همه این نکات در عمل استفاده نکرده باشین.
شما باید وب سایتی بسازید که برای کاربران ارزشمند باشه، و هر بهینه سازی روی اون در جهتی باشه که تجربه کاربر در استفاده از وبسایت بهتر و بهتر بشه. یکی از اون کاربران موتور جستجو هست، که به بقیه کاربران کمک میکنه که محتوا وب سایت شما رو پیدا کنن. SEO درواقع در مورد کمک به موتور جستجو برای فهمیدن محتوای وبسایته. سایت شما ممکنه کوچیکتر یا بزرگتر از مثالها و محتواهای متفاوتی که ما پیشنهاد میدیم باشه، اما موضوع بهینه سازیای که در اینجا بهش پرداخته میشه همهی سایتها با اندازههای مختلف رو شامل میشه. امیدواریم که راهنمای ما باعث بشه که ایدههای تازهای در ذهنتون در مورد اینکه چطوری وبسایت خودتون رو ارتقاء بدین، ایجاد کنه، ما عاشق این هستیم که سوالات ،بازخوردها و موفقیتهاتون رو از طریق Google Search Centeral Help Community بشونیم.
بریم برای شروع
واژه نامه
اینجا یک واژه نامه کوچیک از عبارتهای مهمی که در این راهنما استفاده شده داریم:
*index : گوگل صفحات رو در خودش ذخیره میکنه که با index شناخته میشه.ورودیهای ایندکس برای هر صفحه محتوا و موقعیتش (url) رو توصیف میکنه. ایندکس کردن زمانی هست که گوگل یک صفحه رو بررسی میکنه، میخونه و به index اضافش میکنه: گوگل امروز چندین صفحه از سایتم رو ایندکس کرد.
*crawl :(خَزِش) فرآیندی که طی اون صفحات جدید یا صفحاتی که آپدیت شدن، مورد جستجو قرار میگیرن، گوگل Url های جدید رو با دنبال کردن لینکها، خوندن سایت مپ و … کشف میکنه. گوگل وب رو crawl میکنه و با دنبال کردن صفحات جدید اون هارو index میکنه(وقتی که مناسب باشن)
*crawler :(خَزَنده) یک نرم افزار خودکار که صفحات وب رو crawl و index میکنه.
*Googlebot – یک اسم عمومی برای crawler گوگل. Googlebot وب رو با سرعت زیادی crawl میکنه.
*SEO – بهینه سازی موتور جستجو : فرآیندی که سایت شما رو برای موتورهای جستجو قابل فهمتر میکنه. اغلب هم ممکنه ازش به عنوان یک جایگاه شغلی برای یک شخص به کار برده بشه. به عنوان مثال : ما یک نیرو سئو جدید استخدام کردیم تا جایگاه سایتمون رو ارتقاء بده.
آیا گوگل شما رو میشناسه ؟
مشخص کنید که ایا توسط گوگل index شدین؟
به این شکل site: روی url اصلی وب سایتتون سرچ کنید. اگر نتیجه ای دیدین، ایندکس شدین. برای مثال جستجو به این شکل : site:wikipedia.org این نتیجه رو برمیگردونه
اگر سایتتون توسط گوگل شناخته شده نباشه
اگرچه گوگل هزاران سایت رو crawl کرده، اما اجتناب ناپذیره که برخی سایتها از قلم افتاده باشن.وقتی که crawler ما سایتی رو جا میندازه، احتمالا علتش این موارد میتونه باشه:
- سایت به خوبی با سایتهای دیگه ارتباط نداره
- سایت تازه بالا اومده و گوگل فرصت کافی برای crawl کردنش رو نداشته.
- طراحی سایت به گونهای هست که crawl کردن محتواش رو برای گوگل سخت میکنه
- گوگل موقع crawl کردن سایت با خطا مواجه میشه.
- سیاستهای شما باعث متوقت شدن crawl کردن گوگل میشه.
چطوری سایت رو به گوگل معرفی کنم ؟
گوگل یک موتور جستجو کاملا خودکاره که وب رو crawl میکنه تا بصورت مداوم صفحات جدید پیدا و ایندکس کنه. شما اغلب حتی نیاز نیست که کار خاصی جز پست کردن محتوا جدید روی وب انجام بدین. درواقع عمده سایتهایی که توی لیست نتایج ما هستن بصورت دستی کاری انجام ندادن، و ما بصورت اتوماتیک وقتی که وب رو crawl میکردیم، پیداشون کردیم و در نتایج نمایششون میدیم.
درمورد اینکه گوگل چجوری صفحات رو کشف، crawl و ارائه میده بیشتر بدونید.
ما راهنمای وبمستر رو هم برای اینکه بتونید یک وبسایت بهینه برای گوگل داشته باشید، پیشنهاد میکنیم. در حالی که هیچ تضمینی وجود نداره که crawler های ما یک سایت بخصوص رو پیدا کنن، اما دنبال کردن این دستورالعملها میتونه به اینکه سایت شما داخل نتایج جستجو بیاد، کمک کنه.
سرچ کنسول گوگل، ابزارهایی به شما ارائه میده که محتوای خودتون رو به گوگل معرفی کنید و عملکرد خودتون رو داخل گوگل زیرنظر داشته باشین. اگر شما دوست داشته باشید حتی سرچ کنسول میتونه موارد مشکل سازی که روی سایتتون بهش برمیخوره رو هم بهتون هشدار بده.
از اینجا میتونید وارد سرچ کنسول بشید.
اینجا یکسری سوالات مقدماتی وجود داره که باید درمورد وبسایت خودتون، وقتی که شروع به کار کردین بپرسید.
- آیا سایت من داخل گوگل نمایش داده میشه؟
- ایا محتوایی که به کاربرها ارائه میدم کیفیت بالایی دارن ؟
- ایا کسب و کار بومی من، داخل گوگل وجود داره ؟
- ایا محتوا من به اندازه کافی برای دستگاه های مختلف(موبایل و دسکتاپ و…) سریع و قابل دسترس هست؟
- آیا وبسایت من امن هست؟
میتونید اطلاعات مقدماتی بیشتری رو از قسمت webmaster بدست بیارید.
بقیه این مقاله شامل راهنمایی هایی هست که چطوری وب سایتتون رو برای موتورهای جستجو بهبود بدین.
آیا به یک متخصص سئو نیاز دارید؟
یک متخصص SEO فردیه که اموزش دیده تا جایگاه سایت شما رو در موتورهای جستجو ارتقاء بده. با دنبال کردن این راهنما، شما به اندازه کافی مهارت پیدا میکنید که یک سایت بهینه رو ایجاد کنید. بعلاوه اینکه، ممکنه شما تمایل داشته باشید که یک متخصص سئو هم استخدام کنید تا توی بررسی صفحات بهتون کمک کنه.
تصمیم اینکه یک متخصص سئو رو استخدام کنید، تصمیم بزرگیه که میتونه بصورت بالقوه باعث بهبود سایت بشه و زمانی که قرار بوده به این کار بپردازین رو آزاد کنه. درمورد مزایا استخدام یک متخصص SEO با جدیت بیشتری تحقیق کنید، همینطور درمورد ضربههایی که یک فرد غیرمتخصص در سئو میتونه به جایگاه سایتتون وارد کنه; تعداد زیادی از سئوکارها، آژانس ها و مشاورین خدمات مفیدی رو به دارندگان وبسایتها ارائه میدن، مثل :
- بررسی محتوا سایت و ساختار اون
- ارائه نکات فنی برای توسعه وبسایت: برای مثال، هاستینگ، ریداریکت، صفحات خطا، استفاده از جاواسکریپت
- توسعه محتوا
- مدیریت کمپین های توسعه تجارت آنلاین
- تحقیق روی کلمات کلیدی
- آموزش SEO
- تخصص روی یک مارکت و جغرافیا خاص
قبل از جستجو برای پیدا کردن یک سئوکار، خیلی خوبه که یک مشتری آگاه باشید و با نحوه عملکرد موتورهای جستجو آشنا باشید. پیشنهادمون اینه که کل این راهنما به خصوص این منابع رو مطالعه کنید.
- گوگل چجوری صفحات وب رو crawl، ایندکس و نمایش میده.
- دستورالعملهای وبمستر گوگل
- چجوری یک متخصص سئو استخدام کنید
اگر به استخدام یک متخصص سئو فکر میکنید، هرچی زودتر بهتر. زمان طلایی برای استخدام یک متخصص سئو وقتیه که قصد طراحی دوباره سایت رو دارید یا قصد دارید سایت جدیدی رو راه اندازی کنید. این شکلی شما و متخصص SEO میتونین مطمین بشید که سایتتون از بالا تا پایین طوری طراحی شده که برای موتورهای جستجو هم مناسب هست. بهرحال یک سئوکار خوب همیشه میتونه به شما برای بهبود سایت موجود هم کمک کنه.
برای اینکه یک خلاصه دقیق از اونچه که برای استخدام یک متخصص سئو لازم هست و اینکه باید دقیقا دنبال چه چیزهایی باشید، میتونید مقاله “آیا به یک متخصص سئو نیاز دارید؟” رو هم مطالعه کنید.
به گوگل در پیدا کردن متحوای خودتون کمک کنید
اولین قدم برای اینکه سایت خودتون رو در گوگل قرار بدین اینه که مطمئن بشید گوگل میتونه اون رو پیدا کنه. بهترین کار اینه که یک sitemap بسازید. یک سایت مپ، فایلیه که روی سایتتون قرار میگیره و به موتور های جستجو در مورد صفحاتی که جدید اضاف شدن یا تغییر کردن اطلاع میده. یادگیری بیشتر درمورد ساخت سایت مپ و استفاده از اون
گوگل اغلب صفحات رو از طریق لینک های صفحات دیگه پیدا میکنه. در مورد اینکه چجوری افراد رو تشویق کنید تا سایت شما رو پیدا کنن بیشتر بخونید : ارتقا سایت
به گوگل اعلام کنید که کدوم صفحات رو لازم نیست crawl کنه
برای اطلاعات غیرضروری، میتونید crawler هارو با استفاده از از robots.txt متوقف کنید.
یک Robots.txt فایلی هست که به موتورهای جستجو میگه که میتونن به قسمتهایی از سایتتون دسترسی داشته باشن و crawlش کنن یا نه. این فایل، که باید حتما اسمش robots.txt باشه، داخل دایرکتوری اصلی سایت قرار داره. ممکنه که بعضی صفحات داخل robots.txt اجازه دسترسی بهشون داده نشده باشه، اما همچنان امکان crawl شدن داشته باشن، برای همین اطلاعاتی که مهم و حیاتی هستن رو با روش های امنتری از دسترس موتورهای جستجو( گوگل یا هر چیز دیگه) دور نگه دارین.
# brandonsbaseballcards.com/robots.txt # Tell Google not to crawl any URLs in the shopping cart or images in the icons folder, # because they won't be useful in Google Search results. User-agent: googlebot Disallow: /checkout/ Disallow: /icons/
ممکنه تمایلی نداشته باشید که صفحهی بخصوصی از سایتتون crawl بشه، چرا که برای کاربرانی که اون رو داخل نتایج جستجو میبینن هیچ فایده ای نداشته باشه، اگر شما قصد دارید که موتورهای جستجو صفحاتی رو crawl نکنن، سرچ کنسول گوگل یک تولید کننده robots.txt دوست داشتنی داره که میتونه توی ساختن این فایل بهتون کمک کنه. توجه کنید که اگر سایتتون از ساب دامنه استفاده میکنه، و تمایل دارید که صفحات به خصوصی درون یک ساب دامنه crawl نشه، مجبورید که robots.txt های جداگونه ای برای هرکدوم از ساب دامنهها بسازید. برای اطلاعات بیشتری درمورد robots.txt، پیشنهاد میکنیم راهنما استفاده از فایل robot.txt رو بخونید.
مطالب بیشتر درمورد راههای متفاوت دیگهای که میتونه جلوی نمایش محتوا در موتورهای جست و جو رو بگیره
 اجتناب کنید از :
اجتناب کنید از :
- نتایج جستجو داخلی سایتتون توسط گوگل crawl بشه. کاربران از اینکه روی لینکی که یک موتور جستجو نمایش میده کلیک کنن و صفحه متفاوتی از نتیجه جستجو خودشون ببینن، خوششون نمیاد.
- به Url هایی که به عنوان نتایج سرویس های پروکسی هستن اجازه crawl شدن بدین.
برای اطلاعات حساس، از روش های امنتر استفاده کنید
فایل robots.txt یک راه مناسب و موثر برای محافظت از محتوا مهم و ضروری سایت نیست. تنها کاری که درواقع انجام میده اینه که به crawlerهای حرف گوش کن دستور میده که این صفحات برای اونها نیست، اما این باعث نمیشه که اگر یک مرورگر خواست اون صفحات رو مشاهده کنه ، سرور شما جلوی اون رو بگیره. یکی از دلایلی که موتورهای جستجو میتونن هنوز به Urlهای بلاک شده رجوع کنن (فقط نمایش Url نه عنوان لینک یا snippet ) بخاطر لینک هایی هست که در سطح اینترنت وجود داره و ممکنه به اون صفحه ارجاع داده شده باشن. همچنین برخی موتورهای جستجو ناقلا و سِرتِق که از استاندارد robots بیخبرن ، میتونن بدون توجه به فایل robots به همه جای سایت سرک بکشن. در آخر هم یک کاربر ماجراجو میتونه فایل robots رو بررسی کنه و حدث بزنه که احتمالا کدوم URL ها حاوی اطلاعاتی هستن که شما نخواستین دیده بشن و ازش سوء استفاده کنه.
در اینجور موارد، اگر تنها قصدتون اینه که اون صفحه داخل نتایج گوگل نمایش داده نشه ولی اهمیتی نمیدین که یک کاربر با یک لینک بتونه به اون صفحه دسترسی داشته باشه از تگ noindex استفاده کنید. برای داشتن امنیت درست و حسابی، از روشهای احراز هویت مناسب استفاده کنید، مثل استفاده از نام کاربری و پسورذ، یا برداشتن کامل اون صفحه از روی سایت 🙂
به گوگل (و کاربران) کمک کنید تا محتوا شمارو بفهمن
به گوگل این امکان رو بدین که صفحات رو درست مثل بقیه کاربران ببینه
وقتی که Googlebot درحال crawl صفحهست، باید اون صفحه رو درست مثل چیزی که عموم کاربران میبینن، ببینه. برای اینکه مسیر رندر و ایندکس شدن بهینه ای داشته باشیم، همیشه به Googlebot اجازه دسترسی به javascript، Css و عکس های استفاده شده در وبسایت رو بدین. اگر فایل robots.txt اجازه crawl شدن این فایل هارو نده، بصورت مستقیم روی کیفیت الگوریتم ما برای پردازش و ایندکس کردن محتوای شما تاثیر میذاره. و میتونه در نهایت منجر به رتبه نامناسبی برای سایت بشه.
![]() کارهای پیشنهادی :
کارهای پیشنهادی :
از ابزار Url Inspection استفاده کنید. این ابزار این امکان رو به شما میده که بتونید دقیقا ببینید Googlebot چجوری محتوا سایت شما رو مشاهده و پردازش میکنه، و به شما کمک میکنه که مشکلاتی که سایت در index کردن داره رو متوجه بشید و رفعش کنید.
عنوان صفحه رو دقیق و منحصربه فرد در نظر بگیرید
<html> <head> <title>Brandon's Baseball Cards - Buy Cards, Baseball News, Card Prices</title> <meta name="description" content="Brandon's Baseball Cards provides a large selection of vintage and modern baseball cards for sale. We also offer daily baseball news and events."> </head> <body> ...
لینک های عنوان و snippet هارو در نتایج جستجو کنترل کنید.
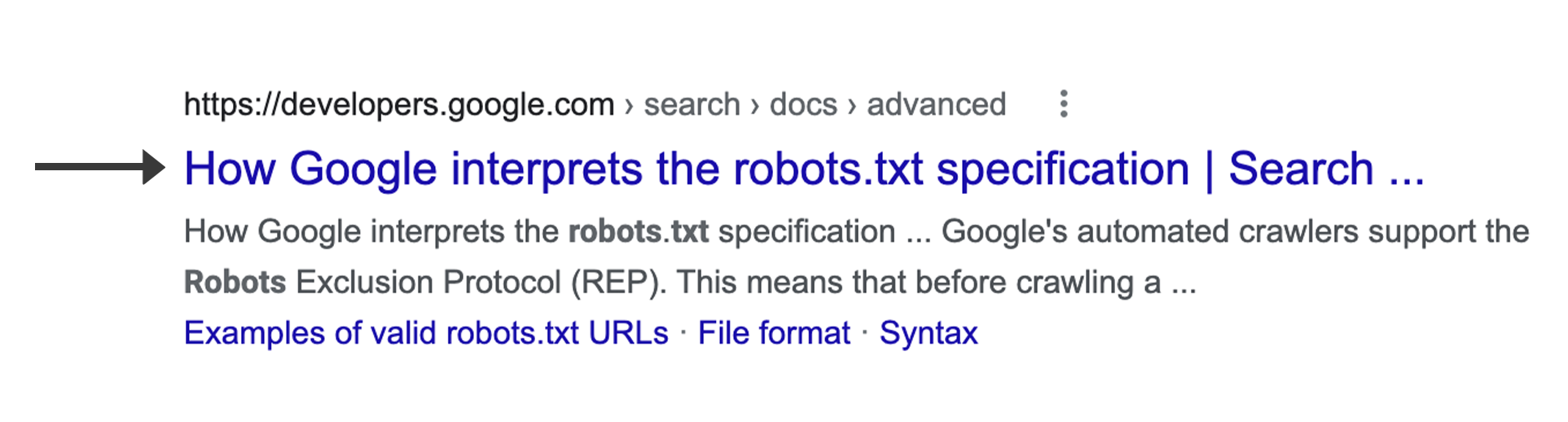
اگر محتوا شما در نتایج جستجو نمایش داده شد، متن درون تگ <title> ممکنه که در قالب عنوان لینکی که در نتایج جستجو ظاهر شده نمایش داده بشه. اگر با قسمت های مختلف نتایج جستجو گوگل آشنا نیستین، ممکنه دوست داشته باشید این فیلم رو در رابطه با ساختار یک نتیجه جستجو ببینید.

تگ <title> برای صفحه home میتونه شامل اسم وبسایت یا بیزینس باشه، و حتی میتونه شامل اجزا مهمه دیگه مثل آدرس بیزینس یا شاید تعدادی از مواردی که تمرکز بیشتری روشون هست و پیشنهاد های اصلی وب سایت هستن، هم باشه.
 بصورت دقیق محتوا صفحات رو شرح بدین.
بصورت دقیق محتوا صفحات رو شرح بدین.
عنوانی برای صفحه انتخاب کنید که بصورت طبیعی و موثری در ارتباط با موضوع اون صفحه باشه.
 این کارو انجام ندین
این کارو انجام ندین
- گذاشتن متنی داخل تگ <title> که هیچ ارتباطی با محتوا صفحه نداره.
- استفاده از متن های پیشفرض و مبهم مثل “صفحه جدید” و یا “بدون عنوان”
 ساختن یک <title> منحصر به فرد برای هر صفحه
ساختن یک <title> منحصر به فرد برای هر صفحه
مطمئن بشید که هر صفحه سایتتون یک عنوان منحصر به خودش داخل تگ <title> داره، که به گوگل کمک میکنه تا متوجه بشه چجوری میتونه صفحات رو از همدیگه تفکیک کنه. اگر سایتنون از صفحات موبایل جداگونه ای استفاده میکنه، به یاد داشته باشید که اونجا هم به همین شکل از متن های توصیف کننده داخل تگ <title> استفاده کنید.
 خوداری کنید از :
خوداری کنید از :
- استفاده از متن های خیلی طولانی برای تگ <title> که سودی برای کاربر ندارن.
- استفاده از کلمه های کلیدی اضافه و زائد در تگ <title>
از تگ meta description استفاده کنید
meta desctiption صفحات به گوگل و سایر موتورهای جستجو یک خلاصه ای در مورد اینکه صفحه در مورد چی هست میده. title صفحه ممکنه تعداد کمی کلمه و عبارت داشته باشه، درحالیکه یک تگ meta description میتونه یک یا دو جمله رو شامل بشه و یا حتی یک پاراگراف کوتاه. مثل تگ <title>، متا دسکریپشن داخل تگ <head> محتوا HTML قرار میگیره.
<html> <head> <title>Brandon's Baseball Cards - Buy Cards, Baseball News, Card Prices</title> <meta name="description" content="Brandon's Baseball Cards provides a large selection of vintage and modern baseball cards for sale. We also offer daily baseball news and events."> </head> <body> ...
مزیت تگ های meta description در چیه ؟
تگ های meta description به این خاطر اهمیت دارن که گوگل ممکنه از اون ها به عنوان snippets برای نتایج جستجو صفحه استفاده کنه. توجه کنید که ما میگیم “ممکنه” چرا که احتمالش هست گوگل تصمیم بگیره از یه قسمت مرتبط تر از متن صفحه، که با سرچی که کاربر کرده همخونی بیشتری داره استفاده کنه. اضافه کردن تگ meta description به همه صفحات یک کار خوبه که وقتی گوگل نمیتونه یک متن مناسب رو توی صفحه پیدا کنه ازش به عنوان snippet استفاده کنه. در مورد اینکه چجوری میشه meta description های با کیفیتی ساخت بیشتر بخونید.
 خیلی با ظرافت محتوا صفحه رو خلاصه کنید
خیلی با ظرافت محتوا صفحه رو خلاصه کنید
توضیحی در تگ meta description بنویسید که وقتی این تگ به عنوان snippet داخل نتایج جستجو نمایش داده میشه هم جذاب باشه هم اطلاعات مفیدی به کاربرها بده. در حالی که هیچ حداقل و حداکثری برای متن درون تگ متا دسکریپشن وجود نداره، ما پیشنهادمون اینه که مطمئن بشید طولش به اندازه ای باشه که بصورت کامل در نتایج جستجو قابل نمایش باشه(توجه داشته باشین که کاربرها ممکنه سایز های مختلفی از snippet رو وابسته به اینکه چجوری و از طریق چه وسیله سرچ میکنن، ببینن)، و شامل همه اطلاعات مرتبطی باشه که کاربرها با اون بتونن متوجه بشن که محتوا شما ، همون محتوایی هست که به دنبالش هستن یا نه.
 خودداری کنید از :
خودداری کنید از :
- نوشتن تگ متا دسکریپشن ای که هیچ ارتباطی با محتوا صفحه نداره.
- نوشتن دسکریپشن هایی که عمومی هستن، مثل “این یک صفحه وب هست” یا “این صفحه در مورد کارت پستال است”.
- پر کردن دسکریپشن صرفا با کلمات کلیدی.
- کپی کردن کل محتوا صفحه داخل تگ متا دسکریپشن.
 استفاده از دسکریپشن های منحصر به فرد برای هر صفحه
استفاده از دسکریپشن های منحصر به فرد برای هر صفحه
داشتن یک تگ متا دسکریپشن برای کاربرها و گوگل کمک کننده هستش، به طور ویژه در جستجو هایی که چندتا صفحه از دامنه شما رو به کاربر نشون میده(برای مثال، جستجو هایی که به این شکل انجام میشن site: operator). اگر سایت شما هزاران یا حتی میلیون ها صفحه داره ، ساختن تگ های متادسکریپشن بصورت دستی احتمالا کار آسونی نیست. توی این مورد، میتونید بصورت اتوماتیک تگ های متادسکریپشن رو براساس محتوا هر صفحه تولید کنید.
![]() خودداری کنید از :
خودداری کنید از :
- استفاده از یک تک meta description یکسان برای همه صفحات سایت یا حتی برای یک تعداد زیاد از صفحات سایت.
استفاده از تگ های heading برای نشان دادن اهمیت متن
استفاده از heading های با معنا برای نشون دادن اهمیت موضوعات، و کمک به ایجاد یک ساختار طبقه بندی شده برای محتوای سایت، امکان استفاده کاربران از محتوا وب سایت رو ساده تر میکنه.
 تصور کنید که قصدتون نوشتن یک طرح کلی هست
تصور کنید که قصدتون نوشتن یک طرح کلی هست
مشابه نوشتن یک طرح کلی برای یک مقاله بزرگ، به این فکر کنید که نقاط اصلی و زیر مجموعه ای اون نقاط در محتوا چه چیزایی هستن و تصمیم بگیرید که کجا از تگ های heading بصورت مناسب استفاده کنید.
 خودداری کنید از :
خودداری کنید از :
- استفاده بیش از حد از تگ های heading
- heading های بسیار طولانی
- استفاده از تگ های heading فقط برای تغییر ظاهر متن و نه برای ساختارمند کردن محتوا
اضافه کردن structured data
structured data درواقع کدی هست که شما میتونید با اضافه کردنش به صفحات سایتتون ، محتوا سایت رو برای موتور های جستجو توصیف کنید، که باعث میشه در نهایت اونها بتونن درک بهتری داشته باشن از این که چه چیزی درون صفحاتتون هست. موتور های جستجو میتونن از این فهم استفاده کنن تا محتوای شمارو به شکل مناسب تر و چشم نواز تری در نتایج جستجو نمایش بدن. که به نوبه ی خودش، میتونه به جذب کاربر های مناسب کسب و کار شما کمک کنه.

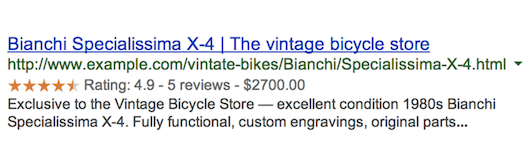
برای مثال ، اگر یک فروشگاه آنلاین دارید و با این روش یک محصول رو نشانه گذاری کنید، این کار به ما کمک میکنه متوجه بشیم که این صفحه در حال نمایش مشخصات، قیمت و نظرات مشتریهای یک دوچرخه هستش. ممکنه که این اطلاعات رو در snippet نتایج جستجو مرتبط نمایش بدیم. ما بهش میگیم نتایج با ارزش (rich results)
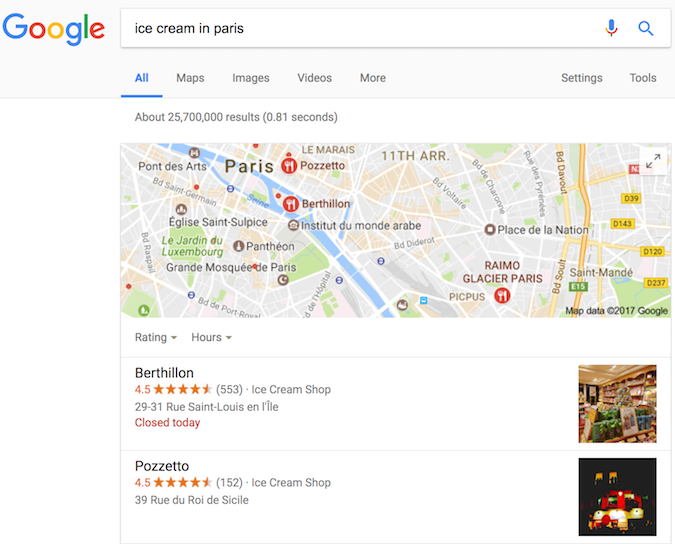
استفاده از نشانه گذاریهای structured data بعلاوه اینکه میتونه در داشتن نتایج جستجو اثربخش تر مفید باشه، ممکنه که از اونها برای نمایش نتایج در قالب های متفاوت دیگه هم استفاده بشه. برای نمونه، اگر یک فروشگاه آجر و مصالح داشته باشید، نشانه گذاری کردن ساعات باز بودن محل کارتون به مشتری های بالقوه شما کمک میکنه که در زمان درستی به سراغتون بیان، و بهشون اطلاع میده که این فروشگاه چه زمان هایی باز یا بسته هستش.

میتونید موارد مرتبط با کسب و کار زیادی رو از این طریق نشانه گذاری کنید.
- محصولاتی که به فروش میرسن
- موقعیت مکانی کسب و کار
- فیلمهای در رابطه با محصول یا کسب و کار
- ساعات کاری
- لیست رویدادها
- دستورالعملها
- لوگو شرکت و خیلی موارد بیشتر
دیدن لیست کامل انواع محتواهایی که قابلیت این کار براشون وجود داره
پیشنهاد ما اینه که اگر structured data مختص محتوا شما وجود داره از اون برای شرح دادن بهتر محتوا به موتور های جستجو استفاده کنید. میتونید این نشانه گذاری ها رو به کد HTML صفحات اضافه کنید، یا حتی از ابزار هایی مثل Data Highlighter and Markup Helper استفاده کنید.
 نشانه گذاری های خودتون رو با ابزارهای موجود تست کنید
نشانه گذاری های خودتون رو با ابزارهای موجود تست کنید
یکبارر که از نشانه گذاری ها در محتوای خودتون استفاده کنید، میتونید از ابزار Google Rich Results test برای اطمینان از اینکه در پیاده سازی هیچ اشتباهی انجام ندادید، بهره ببرید. میتونید یا لینک صفحه رو وارد کنید یا حتی محتوا HTMLای که شامل نشانه گذاری ها هست رو کپی کنید.
 خودداری کنید از :
خودداری کنید از :
- استفاده از نشانه گذاری های نامعتبر.
 استفاده از Data Highlighter و Markup Helper
استفاده از Data Highlighter و Markup Helper
اگر تمایل دارید structured markup رو بدون اینکه درگیر تغییر و عوض کردن سورس کد سایتتون بشید، امتحان بکنید، میتونید از Data Highlighter استفاده کنید، ابزاری هستش که با سرچ کنسول یکپارچه شده و مجموعه ای از انواع محتوا رو پشتیبانی میکنه.
اگر دوست دارید کدهای markup آماده کپی کردن واستفاده داخل صفحاتتون باشن، از ابزار Markup Helper استفاده کنید.
 صفحات marked up شده تون رو پیگیری کنید که چجوری دارن عمل میکنن
صفحات marked up شده تون رو پیگیری کنید که چجوری دارن عمل میکنن
گذارش های مختلف Rich result داخل سرچ کنسول به شما نشون میده که چندتا از صفحات سایتتون یک نوعی از markup رو دارن استفاده میکنن، چندبار داخل نتایج جستجو اومدن، و چندبار افراد در 90 روز گذشته روی اونها کلیک کردن. و همینطور خطا هایی که ما باهاش مواجه شدیم رو نشون میده.
 خودداری کنید از:
خودداری کنید از:
- اضافه کردن markup data ای که برای کاربرها قابل نمایش نیست.
- ایجاد نظرات ساختگی و یا اضافه کردن markup های بی ربط
ظاهر خودتون رو در نتایج جستجو مدیریت کنید
استفاده درست از structured data داخل صفحات باعث میشه که اون صفحات واجد شرایط تعداد زیادی از قابلیت های ویژه ی گوگل در نتایج جستجو باشن، مثل نمایش تعداد ستاره های نظرات و موارد از این دست.
گالری ای از انواع نتایج جستجوای که صفحاتتون میتونه ازشون بهره ببره رو ببنید.
طبقه بندی سایتتون رو مرتب کنید
متوجه این باشید که موتورهای جستجو چجوری از URl ها استفاده میکنن
موتور های جستجو به یک URL یکتا برای هر تکه از محتوا نیاز دارن تا بتونن اون صفحات رو crawl و index کنن و کاربران رو به اون ارجاع بدن. محتوا متفاوت (برای مثال ، محصولات مختلف یک فروشگاه) و همینطور ترجمه صفحات نیاز به یک URL جداگونه دارن تا به درستی در جستجو ها نمایش داده بشن.
URL ها معمولا به چند بخش مجزا تقسیم میشن:
protocol://hostname/path/filename?querystring#fragment
برای مثال :
https://www.example.com/RunningShoes/Womens.htm?size=8#info
گوگل پیشنهاد میکنه که در صورت امکان همهی وب سایت ها از https:// استفاده کنن. hostname جایی هست که وب سایت شما درش میزبانی میشه، رایج هست که این نام دامنه با دامنه ای که برای ایمیل استفاده میکنید یکسان باشه. گوگل بین سایت هایی که www در ابتدا دارن و اونهایی که ندارن تفاوت قائل میشه. برای مثال (www.example.com یا فقط example.com). وقتی سایت خودتون رو داخل سرچ کنسول اضافه میکنید، پیشنهاد ما اینه که هر دو ورژن http: و https: سایت رو اضافه کنید، به همین ترتیب هم ورژن های www و بدون www.
مسیر فایل، اسم فایل و کوئری متنی، مشخص میکنن که کدوم محتوای سرور شما قابل دسترسی هست. این سه قسمت به بزرگ و کوچک بودن حروف حساس هستن(در انگلیسی)، برای همین ممکنه FILE نتیجه متفاوتی از file نمایش بده. نام دامنه و پروتوکل به حروف کوچک و بزرگ حساس نیستن; و بزرگی و کوچکی حروف نمیتونن اینجا نقشی بازی کنن.
یک fragment (توی این مورد #info) معمولا مشخص میکنه که مرورگر به کدوم قسمت سایت اسکرول کنه. چرا که محتوا به خودی خود به fragment توجهی نمیکنه، موتور های جستجو هم به طور معمول از هر مدل استفاده از fragment چشم پوشی میکنن.
وقتی به صفحه اصلی سایت ارجاع میدید، یک اسلش (/) در انتها نام سایت اختیاری هست و به محتوا یکسانی ارجاعش میده(/https://example.com با https://example.com برابر هست). برای مسیر فایل و اسم فایل، یک اسلش در انتها URL مثل استفاده از یک URL متفاوت میمونه. برای مثال https://example.com/fish به هیچ عنوان مشابه /https://example.com/fish نیست.
امکان گشت و گذار درسایت برای موتور های جستجو مهمه
امکان گشت و گذار در یک وبسایت از این جهت مهمه که به بازدید کننده ها این امکان رو میده که به سرعت محتوایی که مد نظرشون هست رو پیدا کنن. و اغلب به موتور های جستجو کمک میکنه تا متوجه بشن کدوم محتوا از نظر مالک وبسایت اهمیت داره. اگرچه نتایج جستجو بر اساس سطح صفحات ساخته میشن اما گوگل همیشه دوست داره بدونه که که یک صفحه توی یک دید کلی تر از همهی سایت چه نقشی رو داره بازی میکنه.
مسیرهای خودتون رو بر پایه صفحه هوم خودتون بچینید
همهی سایت ها یک صفحه اصلی یا هوم دارن، که اغلب هم پربازدید ترین صفحهی سایت محسوب میشه و نقطه شروع ماجراجویی بسیاری از بازدید کننده ها هستش. حتی اگر سایتتون به اندازه تعداد انگشت های دست ، صفحات متفاوت داره، به این فکر کنید که چطوری کاربران از یک صفحه عمومی و کلی تر (صفحه اصلی) به صفحه ای که محتوای تخصصیتری داره حرکت میکنن. آیا صفحات کافیای حول یک موضوع دارید تا با استفاده از اونها یک صفحه جدید بسازید و ارتباط بین اونها رو شرح بدین ؟(برای مثال صفحه اصلی -> لیست موضوعات مرتبط -> موضوع خاص)، ایا صدها محصول متفاوت دارید که نیاز باشه اونهارو ذیل گروه ها و زیر گروه های متفاوت دسته بندی کنید ؟
استفاده از لیست breadcrumb ها
breadcrumb سطری از یک لینک های داخلی در بالا یا پایین صفحه هستش که به بازدید کننده ها این اجازه رو میده تا خیلی سریع به صفحه قبل تر یا صفحه اصلی برگردن. اکثر breadcrumb ها صفحه خیلی رایج سایت رو(معمولا صفحه اول سایت یا هوم) در ابتدا قرار میدن، و در ادامه هم لیستی از قسمت های مهم تر رو نمایش میدن. ما پیشنهاد میکنیم از ابزار breadcrumb structured data markup هنگام نمایش breadcrumb ها استفاده کنید.

ساخت یک صفحه مسیریابی ساده برای کاربران
صفحه مسیریابی یک صفحه ساده در وبسایتتون هست که کاربردش نمایش ساختار وبسایته، و عموما تمرکزش روی نمایش یک لیست طبقه بندی شده از صفحات سایت میذاره. بازدیدکننده ها ممکنه وقتی توی پیدا کردن یک صفحه دچار مشکل بشن از این صفحه استفاده کنن. در حالی که موتورهای جستجو با اومدن به این صفحه میتونن بصورت خوبی صفحات سایت رو crawl کنن، بصورت تاثیرگذاری هم به کاربرهای انسانی کمک میکنه.
(اینجا یکی از صفحات خوب اینچنینی رو از سایت متمم میتونید ببنید)
 یک دسته بندی قابل فهم و طبیعی بسازید
یک دسته بندی قابل فهم و طبیعی بسازید
تا جایی که ممکنه دسترسی و رفتن از محتوا های کلی تر به محتوا های خاص و تخصصی تر رو آسون کنید. وقتی که فکر میکنید لازمه یک صفحه مسیریابی ایجاد کنید و بطور ویژه روی ساختار لینک های داخلی سایتتون به این صورت کار کنید. مطمئن بشید که همهی صفحات سایتتون از این طریق قابل دسترس باشن، و نیازی به یک باکس جستجو داخل سایت برای پیدا کردن این صفحات وجود نداشته باشه. به صفحات مرتبط در جایی که مناسبه لینک بدید تا کاربرها بتونن صفحات مشابه رو پیدا کنن.
 خودداری کنید از:
خودداری کنید از:
- ساختن لینک های مسیریابی درهم و پیچیده،برای مثال لینک کردن همهی صفحات سایت به هم دیگر.
- زیاده روی کردن در چند تکه کردن محتوا و ایجاد صفحات مجزا برای هرکدام ( که باعث میشه کاربر برای بدست آوردن اون محتوا تعداد زیادی کلیک انجام بده)
 از متن و نوشته برای مسیریابی استفاده کنید
از متن و نوشته برای مسیریابی استفاده کنید
استفاده از نوشته و متن برای رفتن از یک صفحه به صفحه دیگه، فهمیدن و crawl کردن محتوای وبسایت رو برای موتورهای جستجو آسانتر میکنه. وقتی که از جاوا اسکریپت برای ساختن یک وبسایت استفاده میکنید، تگ a همراه با URL ها در قالب href مقداردهی کنید و همهی آیتم های منو رو بجای اینکه منتظر کلیک کاربر روی قسمت خاصی باشید، در هنگام بارگذاری صفحه ایجاد کنید.
 خودداری کنید از:
خودداری کنید از:
- ساختن یک مسیریابی که کلا بر اساس عکس و انیمیشن باشه.
- برای انتقال به صفحه دیگه نیازمند پلاگین یا اسکریپت مجزایی وجود داشته باشه.
 ساختن یک صفحه مسیریابی برای کاربرها، و یک sitemap برای موتورهای جستجو
ساختن یک صفحه مسیریابی برای کاربرها، و یک sitemap برای موتورهای جستجو
یک صفحه مسیریابی از کل سایتتون برای کاربرها داشته باشید( یا اگر تعداد خیلی زیادی صفحه دارید، مهم ترین ها رو در این قسمت قرار بدین) . با استفاده از XML میتونید sitemap ای ایجاد کنید کنید که با استفاده از اون مطمئن باشید موتورهای جستجو صفحات جدید سایت و یا تغییراتی که روی صفحات قبلی اعمال کردید رو میبینن)، صفحات مرتبط با همدیگه رو در یک لیست همراه با تاریخ آخرین تغییری که رو محتوای اون لینک دادید قرار بدین.